2009/06/06
Adobe AIR (Linux) のHTMLLoaderが遅い - 駄目だこいつ…早くなんとかしないと
Adobeが提案しているAIRに含まれているHTMLLoaderは、Googleの高速ブラウザChromeでも使われているWebKitというエンジンを使っています。 また、JavaScriptのベンチマークもそこそこ速いという結果が出ており、プログラマの良い箱庭になりそうな期待を抱かせます。
ところが実際にこれで簡易ブラウザを作ってみると、なんだかもっさりとしているのです。特にLinuxで動かした時、ページのレンダリングがなかなか完了しません。 Firefox 2で10秒くらいかかるページは、AIRだと1分近くCPU負荷100%の状態が続きます。
一体何が足を引っ張っているのか……疑問に思ったので調べてみると、何とも冗長な処理が見付かりました。
...
cookieの変更のたびにファイルを何回もロックしている
cookieの処理がとんでもないことになってます。straceコマンドでシステムコールを追跡すると、HTTPのGETリクエストが処理されるまでの流れは次のようになっていました。
- ~/.appdata/cookie_file.txt をopenして、排他ロックで読み取る。
- ~/.appdata/cookie_file.txt を空(O_TRUNC)にして排他ロックで書き出し。
- ~/.appdata/jrcf_**** を空にして書き出し。
- ~/.appdata/jrcf_**** をopenして読み取る。
- GETリクエストを送信してpoll。
- レスポンスを受信。
- ~/.appdata/jrcf_**** を空にして書き出し。
- ~/.appdata/jrcf_**** をopenして読み取る。
- ~/.appdata/cookie_file.txt をopenして、排他ロックで読み取る。
- ~/.appdata/cookie_file.txt を空にして排他ロックで書き出し。
- ~/.appdata/jrcf_**** を削除 (unlink)。
以上の処理を、GET/POST 1回ごとに行っているようです。例えば画像やらJavaScriptやらCSSを10個読み込んでいるページでは、レンダリング中に10個のリクエスト分のスレッドが順次生成されて、一つのファイルに対して合計40回の待ち合わせをしながら同じような内容を書いては消すのを繰り返しているわけです。効率が悪すぎますね。
Fxはどうしてるか
参考までにFirefox (Fx)のcookie処理を調べました。
- リクエスト毎ではなく起動時にcookies.txtを読み取る。
- リクエストごとの読み書きはメモリ上のキャッシュに対して行う。
- 書き換えは終了時にまとめて。(一時ファイルに書き込んで rename)
Fxのcookie読み書きには、ファイルに対する排他処理が存在しません。 クラッシュすると、その間の変更が失われてしまう恐れはありますが、そもそもcookieはUAが勝手に忘れても構わないもの扱いなので大したリスクではないでしょう。
また、AIRではHTTP 1.1のkeep-aliveを使わず一度に沢山のセッションを張っている感じ。 しかも同じ画像ファイルが1ページ中に複数回使われていた時に、Fxは当然ローカルキャッシュを参照しますが、AIRは複数回リクエストを投げています。 AIRアプリでHTMLLoaderのキャッシュ機能を有効にしているのですが、このような挙動ということはそもそも未実装なのでしょうか?
対策実験・cookieのファイルをon memoryにしてみる
原因らしきものが分かったところで、高速化できるか考えてみました。 「cookieの情報がメモリ上にあれば、速くなるのでは?」 HDDをSSDに置き換えるとシステムが速くなるのと同じ理屈です。
早速、次のようにして試してみました。
mkdir /tmp/appdata
mount -t tmpfs /dev/shm /tmp/appdata/
mv ~/.appdata ~/.appdata.org
ln -s /tmp/appdata ~/.appdata
cp -a ~/.appdata.org/* ~/.appdata/
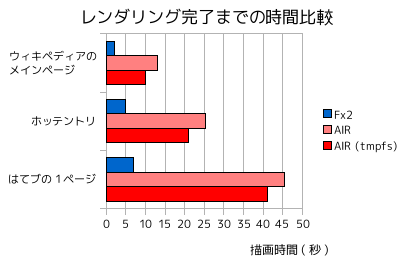
この後、AIRのHTMLLoaderを使ってみると……あまり速くなったようには感じません。 ベンチマークをしてみました。ウィキペディアのメインページなどを表示して描画完了までの時間を手動計測します。ぶれが大きいので3回の平均を取りました。

確かに3〜5秒程度の時短を達成しているので、効果はあります。しかし、Fxと比較するとまだまだお話にならないのでした。
実験のまとめ: 速くはなるが、焼け石に水
関連記事
この記事へのトラックバック アドレス
Trackback URL (right click and copy shortcut/link location)
